Design and Web team summary – 27 March 2018
Anthony Dillon
on 27 March 2018
Tags: Design
The design and web team work on a wide array of projects throughout Canonical. Therefore, we are split into seven squads to handle different aspects of the company. Here is a rundown of the work we completed this week by squad.
Snappy squad
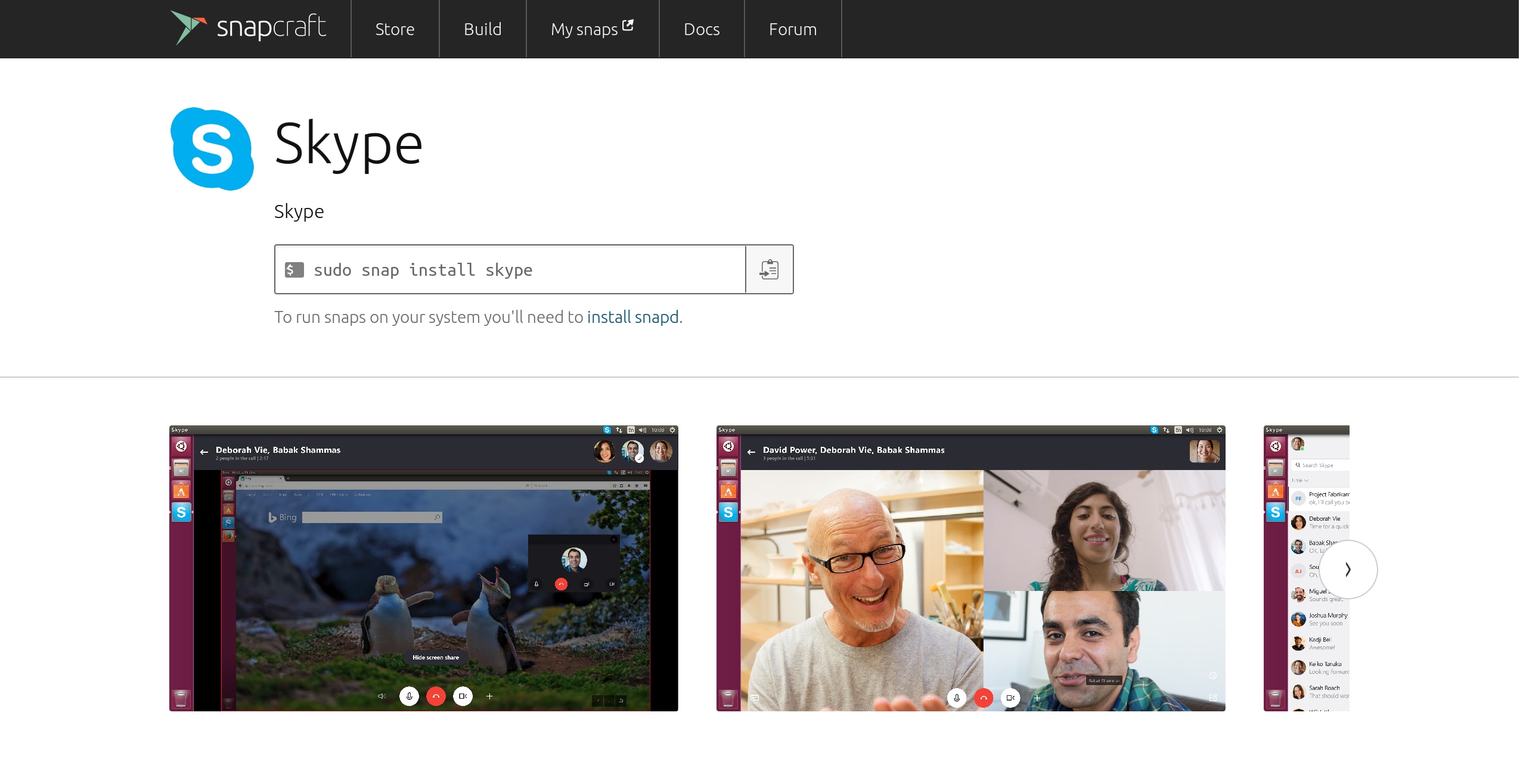
New snapcraft.io features
We implemented a darker themed header across snapcraft.io and build.snapcraft.io. We also added CLI instructions to snap details pages, to make it easier to install snaps across several distros. We also added screenshots (where available) on snap details pages (see for instance the Spotify snap details).

New snap publisher functionality
For publishers, we are working on an account section, which will replace the current dashboard.snapcraft.io UI. Part of that project is creating market pages for snaps where publishers can add screenshots and descriptions and other things they might need to bring their snaps to market. We are also working on a measure page where publishers can see how their snaps are performing. These pages are due to go live soon.
Vanilla and base squad
Vanilla component size audit
We worked through each component we have detailing the sizes and set a threshold of the entire framework. We have almost halved the file size from ~350kb to ~170kb with the latest version. With plans to reduce further.
Kubernetes migration of websites
We spent three days working on moving all the sites we managed to our new Kubernetes environments. These sites are now on running on our Kubernetes cluster:
- https://snapcraft.io/
- https://design.ubuntu.com/
- https://docs.vanillaframework.io/
- https://insights.ubuntu.com/
- https://usn.ubuntu.com/
- https://tutorials.ubuntu.com/
- https://netplan.io
- https://beta.ubuntu.com
- https://docs.ubuntu.com/
- https://cn.ubuntu.com/
- https://maas.io/
- https://conjure-up.io/
- https://cloud-init.io/
- https://jp.ubuntu.com/
JAAS squad
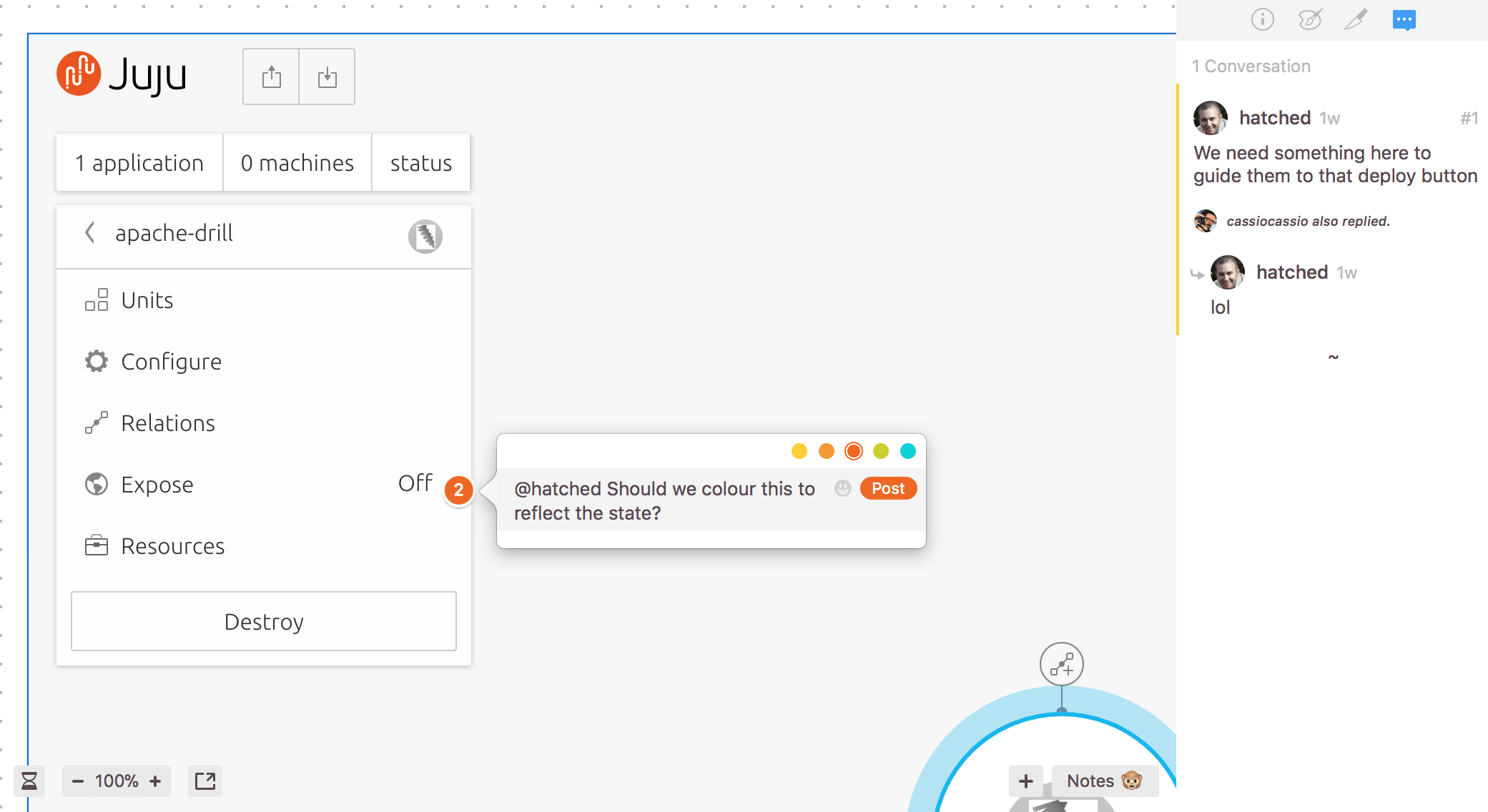
Trialling Zeplin
We design team have started to use Zeplin to communicate designs with the engineering teams. The trail is looking promising but there is more to review.

MAAS squad
Designs for the new settings section
We have been working on some small improvements to the settings section. This involves.
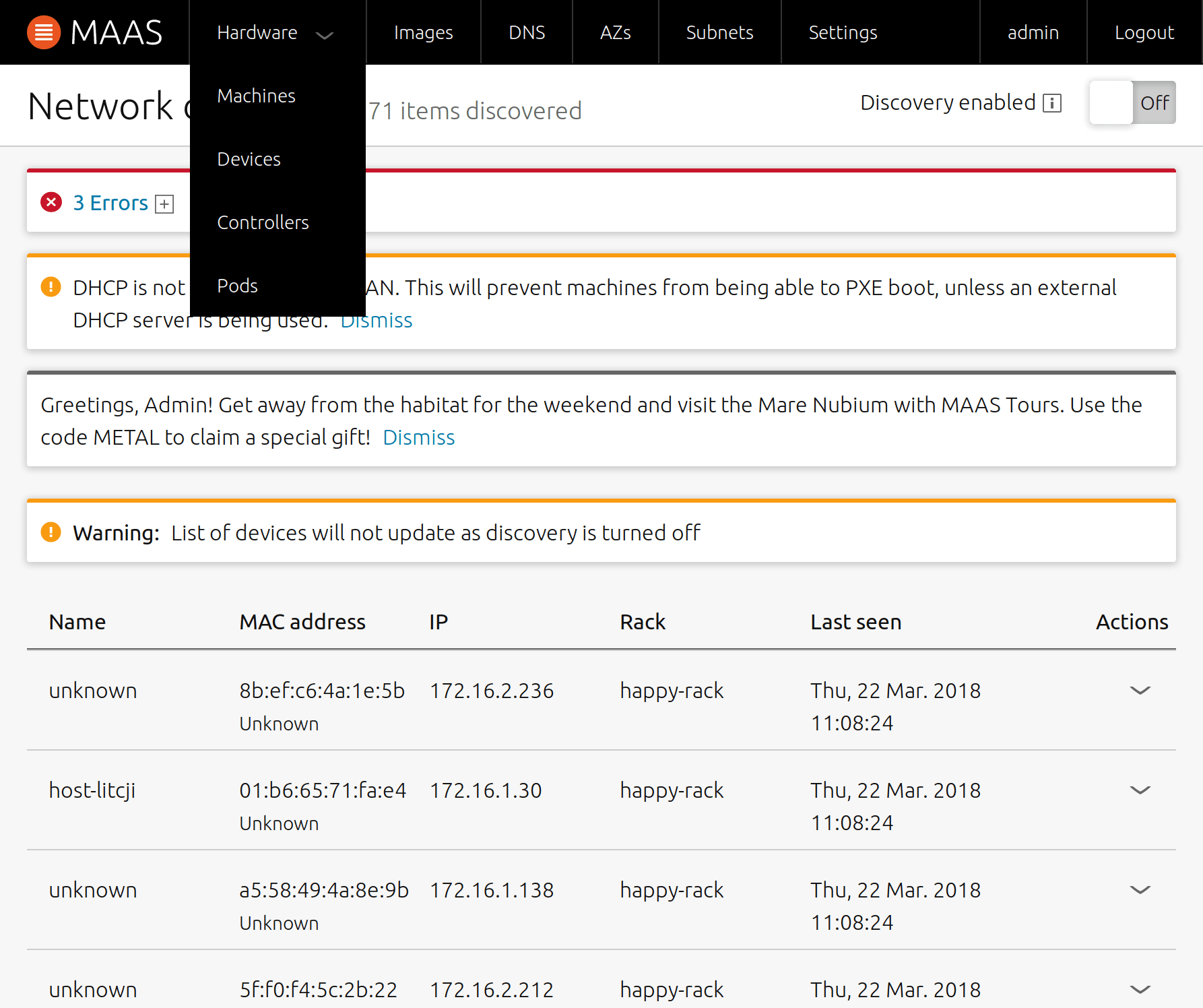
New responsive navigation
The developers have updated the navigation to collapse Nodes and Pods into a Hardware drop down when required.

Web squad
Navigation prototype
We are working on a prototype of a new navigation for www.ubuntu.com. The design and UX team have to work on making the experience and navigation clean and easy to use.

New homepage takeover
The first job we get all new front ends to do is to cut their teeth on a www.ubuntu.com homepage takeover. So we asked Ana and Steve (our newcomers) to develop our new Kubernetes webinar month takeover which is now live.

Brand new insights
We have developed a brand new frontend application for insights.ubuntu.com using the latest Vanilla. The admin side of insights stays the same on WordPress and the frontend application pulls feeds from the WordPress backend. This has helped us iterate on the frontend without worrying about database connections.

Design is already looking at ways to improve the homepage. By reducing the heading size to bring more the content above the fold.
Documentation team
Everything worthwhile should be documented, so the docs team were happy to take on three new projects for tools and software. One of them is already live at netplan.io and two more should be finished imminently.
Brand squad
We have finalised the new bionic beaver mascot, t-shirt design and wallpaper.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
