Introduction to Unity Launcher
Canonical
on 23 June 2010
If you are testing our Unity weekly builds, you may have noticed that the Launcher is beginning to show some dramatic changes. We put a lot of effort into designing the Launcher’s deepest details, and those details will take time to surface in the weekly builds, but this post is not only about explaining you how the Launcher will be, but also to explain the rationale behind its design.
Prerequisites
When we started working on the Launcher we had of course some doubts about the necessity of a solution different from the most known docks available, but times are changing and we need to think ahead. Hence the prerequisites we had:
- icons are easy to find
- running applications are always visible
- the focused application is easily accessible (ie. to trigger window scaling)
- touch-friendly
So basically something flexible as a dock but also intuitive and accessible like a large button bar.
Not a dock!
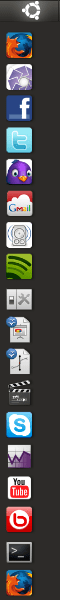
The touch-friendliness requirement forces the Launcher to be always visible and no cursor movement event should be fundamental for it to work, this means no genie effect for instance. Obviously you could have a dock without genie effect where the size of the icons changes based on their number, but this could compromise heavily the visibility of them and won’t allow to have the focused application easily accessible. Here an example with 18 icons.
The icons are fairly recognizable but with a fat finger it could be pretty hard to press one of them. Our goal was that the Launcher should work well with 40 entries on a 600px-tall screen. You can easily imagine how bad the solution above would look in that case!
Why accordion?
The accordion allows to have some icons with full visibility, particularly important for the focused one, and thus provides easy access to them. Another good aspect is that a 3D tilting transformation permits to see the icon in a much larger size with the same space available in a given axis.
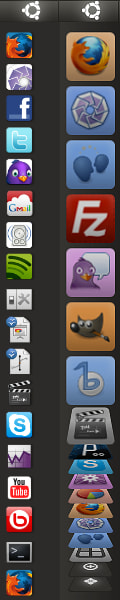
To give a better idea, here a comparison with the previous image, they both have the same amount of icons.

(in the accordion the icons are darker because the prototype we took the screenshot from had already implemented the idle state)
Basically, our design defines 2 distribution states quite easy for the user to become familiar with:
- contracted
- expanded
If the user doesn’t have many icons on the Launcher, obviously, the first state won’t be necessary and the Launcher will always be expanded.
When contracted, the number of flat icons varies depending on the total amount but we have currently specified a minimum of 3 flat icons.
When the Launcher is expanded, and the icons can’t fit, it will be relatively easy to browse them through:
- scroll-wheel
- auto scroll (activated when the cursor approaches the edges)
- dragging + inertia
We love power users!
For those of you who, like us, love keyboard shortcuts, if you hold the Super key for a moment, shortcuts to launch applications will appear as overlays, tilting the icons accordingly.
Video
Here a video introduction of the Launcher showing the prototype we developed and some of the functionalities in action:
Unity Launcher Introduction from Canonical Design on Vimeo.
Things to notice:
- the bottom icon, in this case to switch to Windows, will be present only in dual-boot contexts (see Ubuntu Light)
- detecting mouse direction to approximate the icon the user is interested in
- the many ways the Launcher can be scrolled
- icon dragging behaviours based on the distance from the Launcher
- the minimum work behaviour when the super-key is held
Touch?
In the video of the prototype you can see the mouse, or trackpad, interaction but, being designed with touch in mind, we have already thought about how the behaviour might be in case of touch screen interaction. Stay tuned if you are interested on this topic.
Baking…
We user tested the prototype and the feedback has been in general very positive — in fact we had to tweak only few and small parts. Here some first impressions:
“Everything is on one screen. I can see all my options.”
“The way the icons fold (in a accordion view) is very different. It looks good how it folds.”
“I like this, this is cool!”
“I like it. Quicker and easier. I like this better. Everything is there for you. The options are great and it doesn’t take that much of the page.”
It’s good to hear these comments but we know it is too early to celebrate. Yes, we invested time on this solution but we value your opinion and we want to hear it, whatever it is, nothing is set in stone!
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Canonical Ubuntu and Ubuntu Pro now available on AWS European Sovereign Cloud
Canonical announced it is a launch partner for the AWS European Sovereign Cloud, with Ubuntu and Ubuntu Pro now available. This new independent cloud for...
London called, and the world answered: creating a Summit without borders
When we announced that the Ubuntu Summit 25.10 would be a remote event, we knew we were taking a big step. We asked ourselves: how can we capture the spirit...